What Is Back-end? Definition and How It Works?
December 26, 2023 Max 7min read

What Is Back-End?
Back-End Definition:
Back-end means engaging in the creation of server-side software, emphasizing aspects that are not observable on a website.
Back-end development focuses on the behind-the-scenes part of websites and applications. These developers work on the server-side code that allows a website or app to function.
It includes setting up databases to store data, writing server-side code in languages like PHP or Python, and developing application programming interfaces (APIs) for other systems to connect to.
How Does the Back-End Work?
The back end is like the invisible engine that powers a website or app behind the scenes. When a user interacts with the front-facing part, here’s what happens behind the curtains:
First, their request gets sent to the server for a specific task. Think of clicking a button to load new data.
Then, the real work begins. The back end springs into action to fulfill that request. It processes the task using programming languages like PHP or Python. It could mean running calculations, querying databases, or triggering other actions.
Databases are where all the site’s or app’s information lives. The back end talks to databases to retrieve, update, or save user data as requested. It has to do this securely so hackers can’t access private stuff.
After completing the processing, the system generates a response for the user, typically formatting it as HTML for web pages or JSON for mobile apps. The server then passes the response back to the front end.
Behind the scenes, the back-end also looks after security. It implements protocols and login systems to ensure people can access the right areas. It also connects different parts of the full system through APIs.
The architecture of the back end ensures everything runs efficiently as more users join. It allows components to scale up without disruption to keep the website or app running smoothly.
So, in summary, the back end is the invisible force that makes the visible parts work for users on the front end. It’s doing the digital heavy lifting behind the curtain.
Why Is Back-End Important?
The back end may not be visible to users, but it significantly impacts their interaction with a site. At its core, the back end allows websites to be dynamic, secure, and functional. Without proper back-end web development, a site could be stagnant, unsafe, and lacking essential features.
The user experience would significantly improve with a strong back-end. Things like personalized recommendations, search results, and account profiles aren’t possible without back-end functionality. Users have come to expect websites that respond intelligently to their actions. A back-end makes this possible through data storage, retrieval, and dynamic page generation.
It also enhances functionality. Forms, logins, payments, and other core website tasks require server-side processing that front-end code alone can’t provide. Checkout flows, application features, and uploading/downloading content need back-end scripts to function properly. A site limited to front-end code would have little functionality beyond static pages.
Security is another significant factor. Without a secure back-end, sites are vulnerable to hackers and data breaches. Users expect their personal information, logins, and financial transactions to get safeguarded. It depends on the authentication, encryption, and validation behind the scenes.
It allows core functionality like logins, transactions, and forms. And it keeps user data and site security intact. All of this contributes tremendously to user satisfaction and business goals. The back-end makes sites far more robust and user-friendly than front-end code alone ever could.
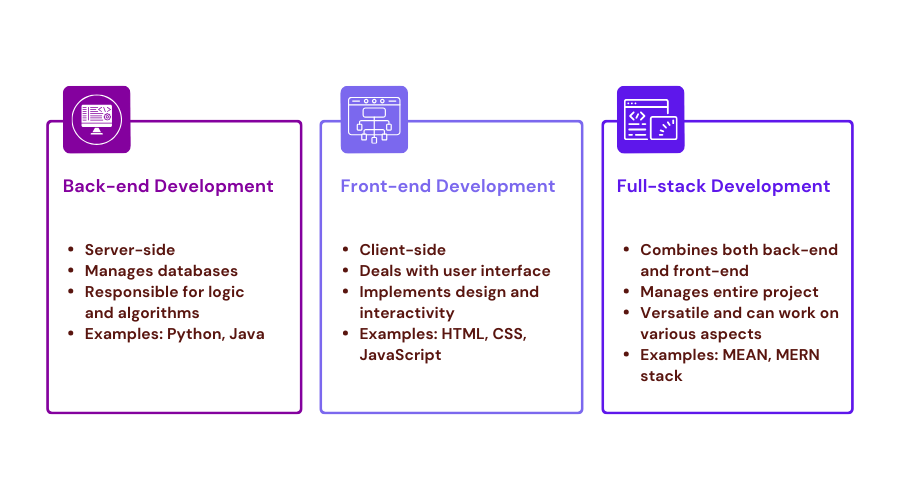
Back-End vs Front-End vs Full-Stack Development

Back-end, front-end, and full-stack development play essential but distinct roles in building modern websites and applications. While they work together towards creating functional digital products, each discipline focuses on different aspects of the development process.
Back-end Development
Back-end development concentrates on the server-side components that are unseen by users. It involves programming logic, databases, APIs, security, and other behind-the-scenes operations required to power the functionality of a website or app. Languages commonly used in back-end development include PHP, Python, Ruby, and Java.
Front-end Development
Front-end development covers the visible, client-side interfaces that users interact with directly. It encompasses designing user interfaces and animations, making sites responsive on different devices, and incorporating visual elements like HTML, CSS, and images. Front-end developers work with languages such as HTML, CSS, and JavaScript to craft engaging user experiences.
Full-stack Development
Full-stack development involves taking a project from concept to completion by building both the front-end and back-end architecture. Full-stack developers have skills in programming server functionality as well as designing interfaces.
They can work on the full technology stack, from database development to client-side coding. Full-stack web development requires expertise in front-end languages plus back-end languages and frameworks.
While each area makes valuable contributions, truly unified websites and apps are only possible through collaborative efforts combining back-end development, front-end development, and full-stack development techniques. Together, they bridge the gaps between ideas and functioning digital products.
What Are the Different Back-End Technologies?
PHP is one of the most popular choices for building websites and web applications. Written in an easy-to-learn syntax similar to C, PHP excels at integrating with databases. It includes out-of-the-box security features. PHP’s large community support and flexibility make it a strong candidate for smaller projects or those on a tighter budget.
Node.js takes JavaScript beyond the browser with its asynchronous event-driven model. This real-time capability and a massive ecosystem of packages have led to Node.js dominating in areas like APIs and app backends that require lightweight, high-performance networking. Its use of JavaScript also lowers the learning curve for many web developers.
Python is also among the best back end technologies as it strikes an outstanding balance between readability and functionality. General-purpose in nature, Python is highly versatile and can get used for full-stack development, data science, DevOps, and beyond. Popular Django and Flask frameworks enable fast and maintainable development of database-driven web applications. Python prioritizes code quality and readability.
Java brings the robustness and reliability demanded by large, complex projects. Used widely in enterprise applications, Java shines with performance-critical servers and backends that require scalability, stability, and security “out of the box.” The Spring framework and Hibernate ORM further boost productivity. Java’s OOP focus makes it a good choice for bigger teams.
For ambitious yet agile development, Ruby and its Rails framework provide an elegant and productive environment that lets ideas ship rapidly. Database-backed web applications take shape quickly with features like scaffolds. While best suited for smaller teams, Rails has powered some large sites by combining its speed with organization through conventions over configurations.
Microsoft’s .NET platform and C# language combine an industrial-grade feature set with recent innovations like ASP.NET Core. With support for Linux and macOS, .NET is a great ABC option, especially for teams already experienced in the Microsoft stack seeking high performance and cross-platform capability.
For demanding real-time, cloud, and distributed applications, Go‘s fast compilation, statically typed compiling, and goroutines make highly available and scalable architectures achievable without as much hassle as other platforms. Created at Google, Go lets solutions keep up with today’s big data problems at a large scale.
Finally, Scala expertly blends object orientation and functional programming on the JVM—a plus for large businesses already invested there. Scala excels at data-intensive tasks like high-frequency trading, where speed and reliability are paramount thanks to strengths like concurrency and immutability.
Ultimately, these technologies are valuable solutions depending on specific use cases and skills – the best one will be determined by holistically considering project requirements.
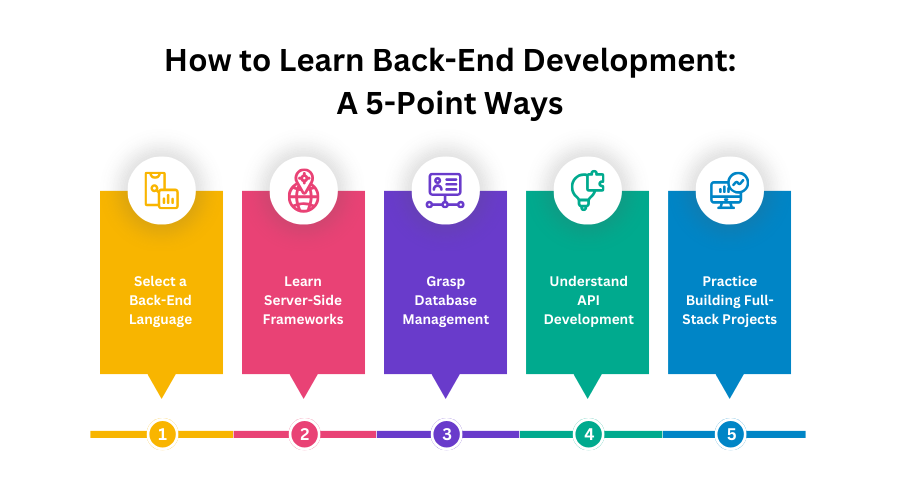
How to Learn Back-End Development

According to the US Bureau of Labor Statistics, projections indicate a 13% growth in this profession by 2028, driven by the rising use of mobile devices and the expanding e-commerce sector.
So, if you are keen to get into this growing field, here are some detailed tips to help guide your journey:
Lay the Foundation
Spend time understanding core concepts like databases, servers, networking, APIs, and security. Major databases include MySQL, MongoDB, and PostgreSQL. Read documentation on how HTTP requests work, TCP/IP protocols, and common security vulnerabilities.
Choose a Language to Specialize In
Popular beginner-friendly languages are Python, JavaScript/Node.js, PHP, and Java. Each has strengths – consider your project needs and career goals. For example, Python excels at data analysis, while Node.js is great for real-time applications.
Explore Full-Stack Frameworks
Unified frameworks like Django, Ruby on Rails, Laravel, Spring Boot, and Express make development faster. Learn their structures, request-response cycles, routing techniques, and database integration methods. Practice building sample projects in different frameworks to find your fit.
Take Structured Online Courses
Platforms like Udemy, Coursera, and edX offer in-depth, hands-on backend development courses on specific languages or frameworks. Follow along with video lessons and engaging back end coding exercises to level up quickly.
Read Comprehensive Books
Books provide detailed knowledge that is difficult to find online. Learn back end programming techniques, architectural patterns, optimization strategies, and more from recommended titles. Re-read sections as needed for mastery.
Solve Programming Challenges
Websites like LeetCode and HackerRank give practice on algorithms, data structures, and problem-solving outside projects. Test and expand your ability to think critically and debug logically.
Build Personal Projects
Start with simple web applications and continuously augment features over weeks/months. Follow best practices, refactor code, and add advanced functionality to simulate real-world applications.
Contribute to Open Source
Engage with beginner-friendly projects on GitHub to apply learnings, get mentorship from seniors, and showcase skills to potential employers.
Stay Up-to-Date
Follow new releases, trends, and methodologies by reading industry blogs and participating in community discussions. Lifelong learning will drive your expertise.
Back-end web development is a fascinating and in-demand field that forms the foundation for engaging user experiences online. By handling complex tasks invisibly, back-ends empower seamless interactions across websites and applications.
As digital services advance into new areas like AI and IoT, back-end roles will remain crucial for enabling innovative opportunities while maintaining security and reliability. Looking ahead, backend developers have great potential to craft novel solutions addressing real-world problems through technology.
With persistence and passion, those entering this sphere today can drive positive change by powering the interfaces of tomorrow.
FAQs
A common example is a web application server that handles requests from web and mobile clients. Technologies like PHP, Python, Ruby, Java, and Node.js often get used to build servers that can retrieve and manipulate data stored in databases like MySQL, PostgreSQL, MongoDB, etc. The server-side code forms the back end of an application.
The three main parts are:
- The server: This is where the application runs and handles incoming client requests. Popular server technologies include Nginx, Apache, etc.
- The database: This stores all application data organized for quick retrieval and updating. Popular database types are SQL, NoSQL, etc.
- Application logic/services: This business logic code processes requests, queries databases, and returns responses. Frameworks like Laravel, Django, and Spring make developing application logic easier.
While simple static websites may require only HTML/CSS/JS, most modern websites have a backend of some form. Even simple sites need a backend for features like forms, user accounts, dynamic content, and more. Complex apps rely heavily on backend systems for functionality like user authentication, real-time features, shopping carts, analytics, etc. So, in summary, all but the most basic of websites have backend-powering features beyond static pages.