What Is Intuitive?
Intuitive Definition:
The term “intuitive design” refers to user-friendly designs. As a result, we refer to a design as “intuitive” when a user can quickly grasp and use it. That is, without thinking about how to use it.
The term “intuitive design” refers to user-friendly designs.
As a result, we refer to a design as “intuitive” when a user can quickly grasp and use it. That is, without thinking about how to use it. In this case, intuitive means making the user experience seamless and effortless.
Intuitive is mainly a design term. It means that as soon as the user sees a product, they know exactly what to do or how to operate it.
An intuitive design is user-friendly, easy to use and to understand. In layman’s terms, it makes it accessible to various users.
However, intuitive can be a somewhat relative term, i.e., for some users, a design may be effortless to understand and operate. In contrast, it may be tedious for others to get on board with the same design.
It’s a new design philosophy that considers how users see your site to make the most of the information you provide. It is what we term the intuitive definition.
The data we display on our websites is critical. Assume you sorted, jumbled, or scattered your pages. Your users will lose the plot and become upset if they can’t find what they’re looking for.
According to professionals in the area, it’s how users engage with your website. Researchers defined intuitive design as placing things in the most organic order for users to find them.
The term “intuitive design” is used in product management software to describe how easy it is to utilize a product.
Bonus: Click here to learn all about design thinking.
We can achieve more intuitive designs by researching your target customers extensively.

Crafting intuitive products requires great tools. Try Chisel today; it’s free forever!
The research would enable you to service your core users in the best way possible. A core, in-depth understanding of the customers for whom you are designing this product might be the boost your product needs to become a unicorn.

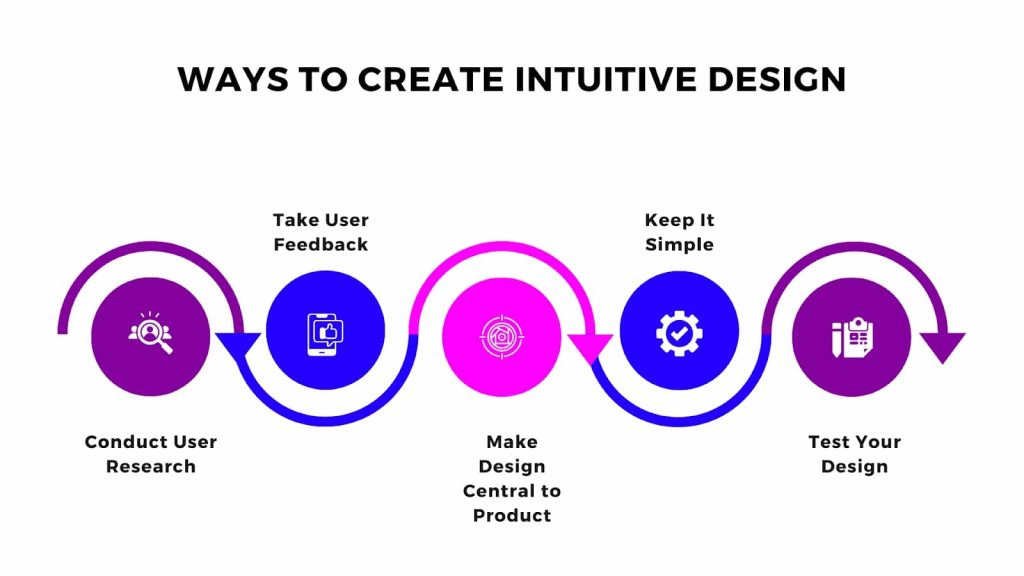
How To Make Your Product Intuitive?
Gather user feedback:
Offer customers a concept, prototype, or scalable product so they can intuitively tell you how to design. After that, check whether the product and service met their standards. Finally, determine what needs to be improved or streamlined.
Bonus: How to Gather and Analyze User Feedback Effectively
Consider the product’s design a priority:
Across organizations, the design process commences after the product managers have devised a feature and utility strategy.
Design gets demoted to minor consideration. It would help if you involved the design team. You must also emphasize the product’s performance.
A product management software helps tracking product’s performance through various methods. Make sure, you invest in a top product management system like Chisel to make sure you are crafting unique products.
Collaboratively test the product’s usability:
Another method to increase the likelihood that your product will be intuitive is to have non-product employees in the organization try it. Get as far away from the product team as possible, for example, by talking to people in finance or logistics.
Are you unsure how to ensure that everyone on your team collaborates well?
Then get in touch with Chisel, a remarkable product management tool, right away!
Suggest that they accomplish a task in the product and question whether or not they are having difficulty locating the necessary tools. It is a terrific approach to finding challenges or other design errors that your team isn’t aware of due to their intimate knowledge of the product.
Introduce features based on what you already know:
Incorporating features and functionality without considering how current knowledge will interact with target knowledge might be harmful. You may design a well-rounded product that fits seamlessly with what your customers already know if you consider current knowledge while adding features.
For instance, mobile app designers should remember that phone users’ thumbs naturally gravitate to the top-left of the screen to find the back button.
Designers should capitalize on this user trend by introducing new features where users are looking.

What Is an Example of Intuitive Design?
Let us look at a few examples to understand the intuitive definition better from a product management software perspective.
Spotify:
Spotify is the most effective streaming service with bells and whistles. Using this app, you can listen to music from any device, create playlists, follow musicians, and sync tracks for offline listening.
Instagram:
Instagram is a simple app that lets you capture and share your favorite moments worldwide. You have this app on your phone because it is now widely used in photography. The social media platform focusing on images, which Facebook owns, offers fantastic filters and interaction.
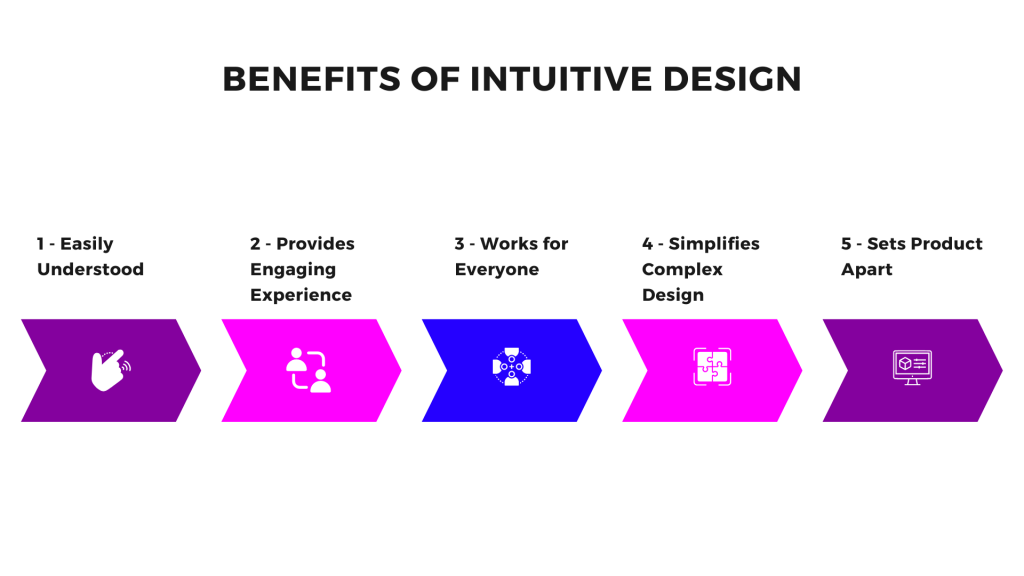
Why Are Intuitive Designs Important?
A lack of intuitive functionality in your product can ruin the user experience.
A user should be able to identify how a product works without much difficulty. Non-intuitive designs could put customers in impossible situations.
Suppose a user struggles to operate a product. In that case, they could quickly switch to some other product that might be more self-explanatory.
A well-designed user interface will intuitively communicate all the information your visitors need to know precisely when they need it.
It is also vital for web applications or portals. They need to keep the interface intuitive so that people can work more efficiently, saving time, which, in turn, improves productivity.
You may also be interested in:
FAQs
A non-intuitive design can leave a customer confused and frustrated. This would ultimately lead to the customer switching to more accessible tools available elsewhere.
The term “intuitive design” in product management tools aim at making products simple to use. Users will learn how to use an intuitively designed product without any effort. They’re also less likely to require training or other assistance.
Regular user feedback and testing of your product with varying audiences can go a long way in establishing what could be the best design, as in, the design appropriate for your product that would appeal the most to your customers.